- Atajos de texto
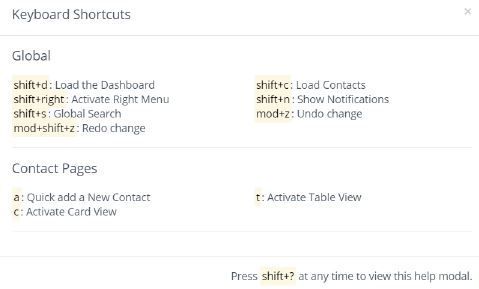
Mautic permite utilizar comandos con el teclado para algunas acciones. Basta con pulsar «shift+?» en cualquier momento para mostrar el siguiente cuadro con la guía de comandos:

2. Uso de filtros en la búsqueda
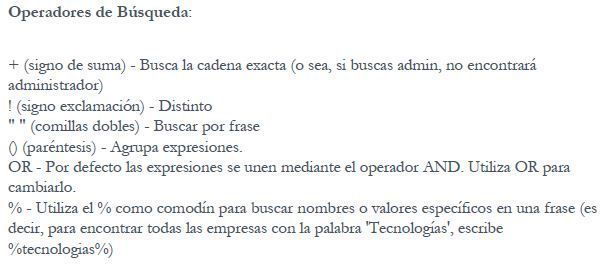
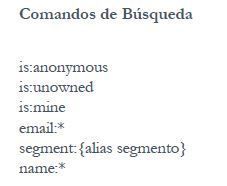
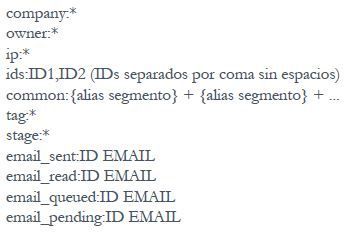
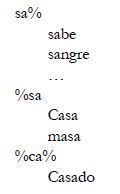
Cuando utilices el cuadro de búsqueda dispones de diferentes comandos para realizar búsquedas más específicas. En el cuadro de búsqueda encontrarás un símbolo «?» con los diferentes operadores que puedes utilizar para afinar las búsquedas:



Por ejemplo: %. Los textos indicados ente % sirven para localizar cualquier texto contenido dentro de un cadena. Ejemplos:

3. Uso de filtros en la búsqueda
Mautic ofrece la posibilidad de importar contactos a través de un archivo CSV. Antes de realizar la importación asegúrate de establecer la cabecera de cada una de las columnas para mapear los registros fácilmente.
Para ello haz clic en Contactos > clic en la -echa hacia abajo de la parte superior derecha y selecciona Importar, selecciona el archivo que deseas importar y selecciona el separador de campos con el que está codicado para que Mautic pueda relacionarlo.
Han clic en Cargar y tendrás la opción de enlazar los campos del CSV con los campos de Mautic para asegurarte que los datos se importan correctamente al sistema.
4. Inserción de componentes de Mautic («tokens»)
Mautic permite insertar componentes y contenidos dinámicos cuando elaboras textos, landings, correos electrónicos… Estos se añaden indicando el tipo de contenido a insertar entre corchetes ():

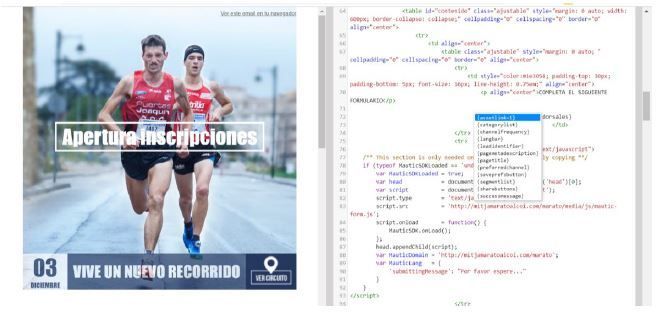
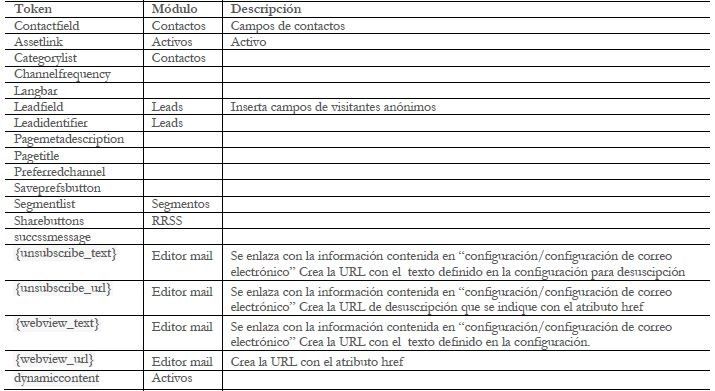
Existen multitud de campos que se pueden utilizar que depende del tipo de contenido que se esté creando. Al comenzar a escribir un «token» la página mostrará las diferentes opciones disponibles. Otra forma de mostrar los «tokens» disponible en algunos apartados, en pulsar Ctrl + barra espaciadora. Se muestran las opciones de campos calculados disponibles.

Para la inserción de un token:
Opción A: Inserción de campos dinámicos mediante la herramienta de sugerencia de componentes:
- Se utiliza el símbolo (
- Al empezar a rellenar texto después del símbolo, nos aparecerán diferentes opciones
- Una vez elegido el campo, utilizar el símbolo =
- Después del símbolo = indicar valor a utilizar (nombre del campo)
- Ejemplos:
- Insertar un formulario en una página:
- (form=
- Contactfield
- Dynamiccontent
- Insertar un formulario en una página:
Opción B: Inserción de campos dinámicos utilizando la opción de «valor por defecto» cuando no se encuentra el valor buscado para el componente:
- Se utiliza la barra vertical /. detrás de la anotación: (form=XXXX/)
- Ejemplo: (contactfield=name/amigo)

5. Ideas prácticas para probar los correos diseñados
Para probar los diseños, conviene contar con algún (-s) contactos propios para hacer test sobre los diseños realizados. Cuando se crea un correo se puede utilizar la opción «enviar mail» desde la ficha del contacto realizado.

